Avro is a data serialization system. The core is Avro schema which can be used to describe the structure of datasets very much like XML Schema or JSON Schema. Avro is primarily used in Big Data scenarios for which it offers special features like schema evolution. This is a typical Avro file:
{"namespace": "net.pleus.domain",
"name": "customer",
"version":"1.0",
"doc" : "Customer Dataset",
"type": "record",
"fields": [
{"name": "id", "type": "int","default":"-1", "doc":"Unique id of the customer"},
{"name": "name", "type": ["string", "null"],"default":null,"aliases":["fullname"],"doc":"Customer's name (optional)"},
{"name":"address", "default":null, "doc":"Address information",
"type":{
"type":"record",
"name":"address",
"fields":[
{"name": "street", "type" : "string","default":"unknown", "doc":"Street"},
{"name": "city", "type": "string","default":"unknown", "doc":"City"}
]
}
},
{"name": "contact", "default":null, "doc":"List of contact options", "type": {
"type": "array",
"items": {
"type":"record",
"name":"contact",
"fields":[
{"name": "type", "type" : { "name":"values" , "type": "enum", "namespace" : "net.pleus.contacts", "symbols" : ["EMAIL", "PHONE", "MESSENGER"]}, "doc" : "Type of contact"},
{"name": "url", "type": "string","default":"unknown", "doc":"The contact url"}
]
}
}}
]
}
As you can see it is a JSON file that is structured according to the Avro specification. Although this verbose form might be suitable for technical people, often such structure definitions have to be discussed with non-technical people from the business domain. This is especially the case if you follow a domain driven approach.
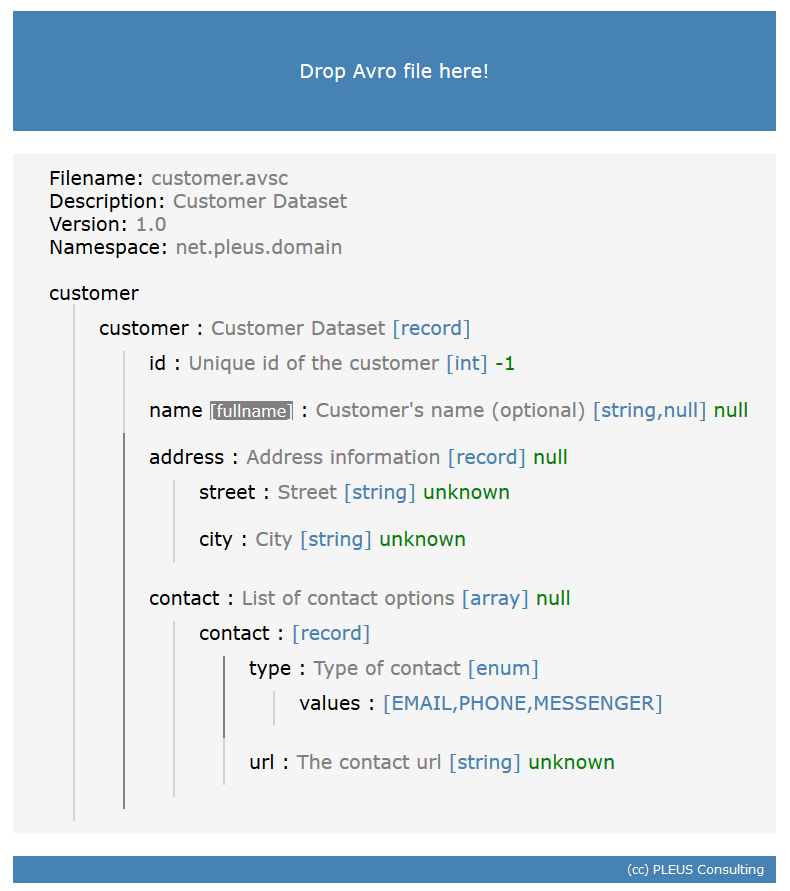
To make it easier to discuss and negotiate Avro structure definitions without creating redundant model representations, I’ve created an easy to use Avro Viewer. If you drop the file shown above you will see a visual representation that just shows the essence of the schema.
You can see records, enums, arrays, defaults, aliases, documentation and so on without the JSON markup noise.
Avro Viewer is free to use. It is just plain HTML+JavaScript+CSS. If required you can download the source and modify it to suit your needs.